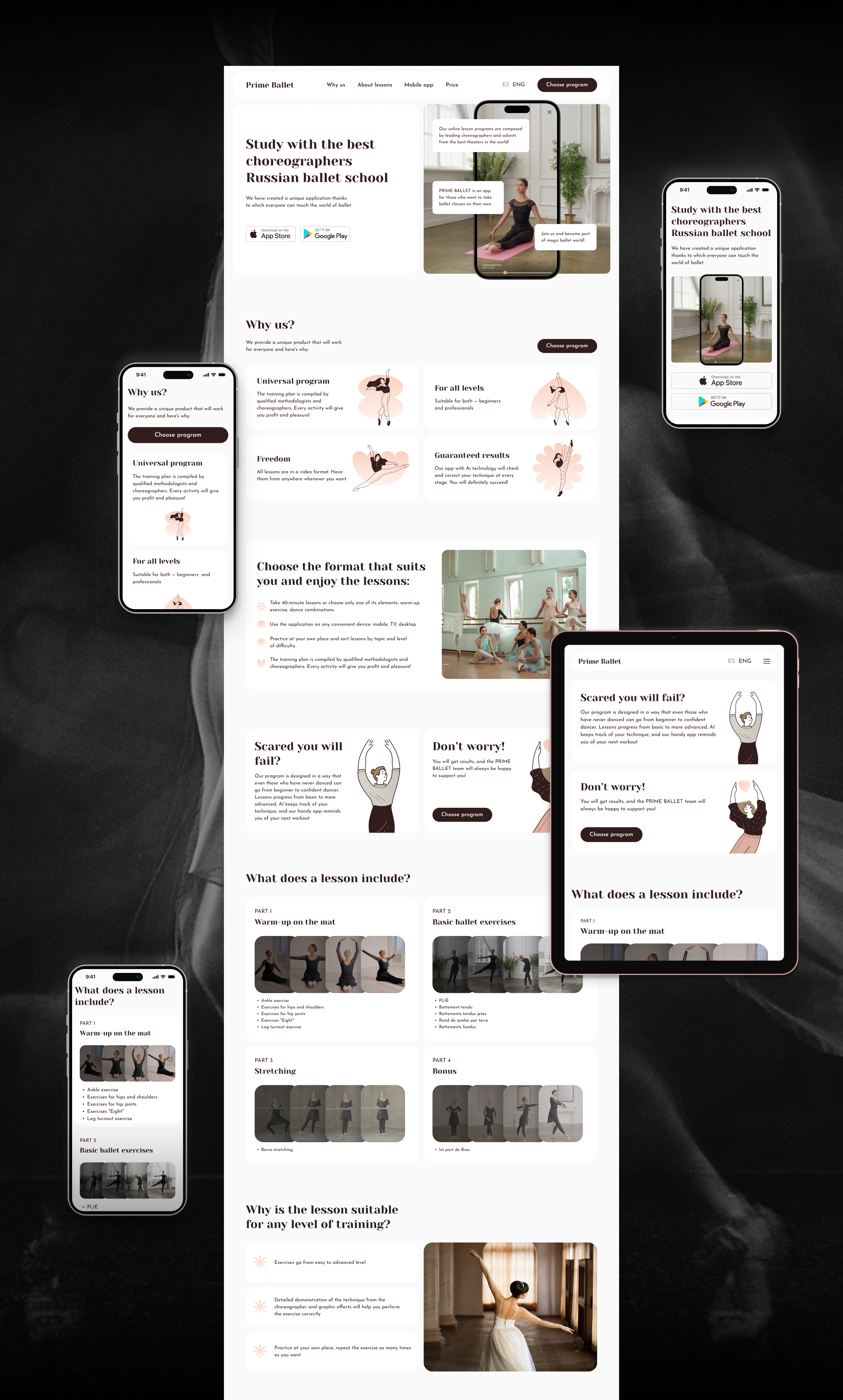
The LighTech team has launched a new website where user can download a mobile app packed with a wide range of features for remote ballet training.
The solution offers a comprehensive selection of online classes tailored for both beginners and professionals, seamlessly blending modern technology with centuries-old ballet traditions.

Research and Planning
Design Development
Development and Testing
Launch and Optimization
Maintenance and Development
The platform offers convenient and functional tools for learning ballet, allowing users to schedule classes and create personalized programs tailored to their individual needs.
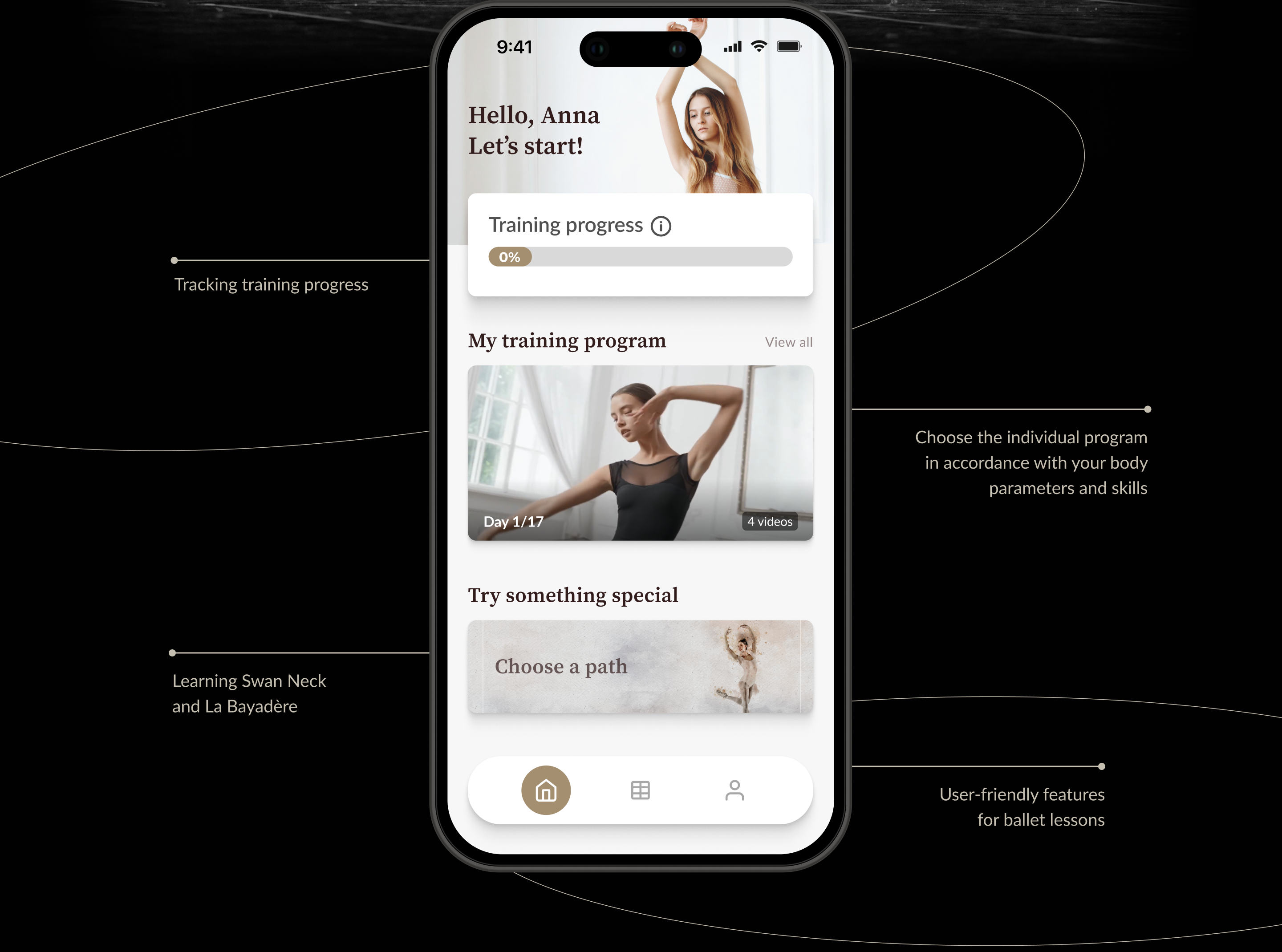
Personalized Training Program
Designed considering individual physical fitness and skills, enabling users to achieve the best results.
Unique Content from Professional Ballerinas
Access to exclusive lessons and valuable tips from experienced ballet masters.
Options for Setting Goals and Focus of Lessons:
Progress Tracking Functionality
Ability to monitor achievements by percentages and days, as well as view a detailed exercise plan for the week and entire training period.
Flexible Pricing Plans
Choose a suitable plan: free, 3-month, annual, or a 7-day trial period.
Exclusive Dance Lessons
Specially designed programs to learn Swan Neck and La Bayadère.

Together with the client, we embraced innovative approaches to the platform's development.
We worked closely on the content structure with methodologists and instructors from the ballet school. We tested various functionality options for the mobile app and website to select the optimal ones.
We increased subscriptions by adding a paywall on the final onboarding screen. As per the client's request, we experimented with an InApp subscription using Stripe and found it to be ineffective.
The platform continues to evolve, with the next step being the expansion of the product line and testing a hypothesis using Motion Capture.